这个星期主要是在做考核任务中度过的,虽然现在页面做的差不多来,但我的学习计划中es6的学习还是完成的比较少,浅记一下es6学习的一点内容吧!
1.浅记var,let.const:
(1)let必须先定义后使用,var后面定义的话会变成undefined,因为发生了变量提升,提升到最开始,但没被定义;
(2)const表示声明一个常量,并且声明的时候一定要赋值;常量的值不能赋值;和let一样是块级作业域;
2.关于箭头函数:
(1)function main(me){}===var main=(me)=>{};
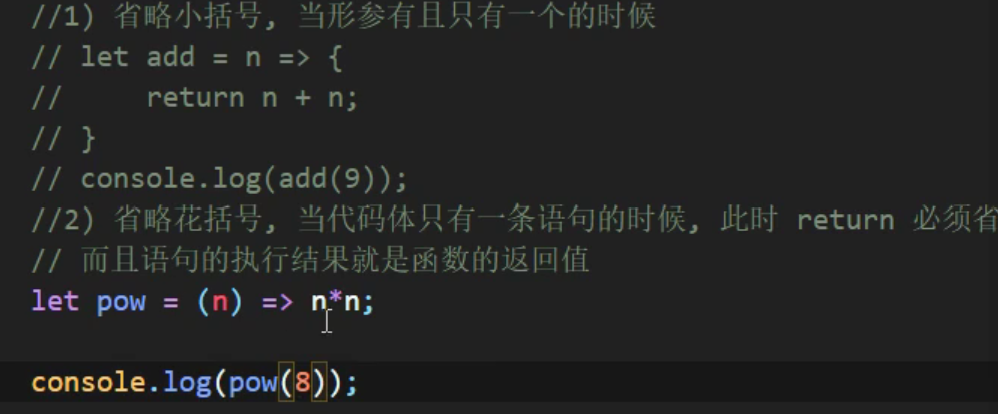
(2)关于箭头函数省略小括号,大括号:

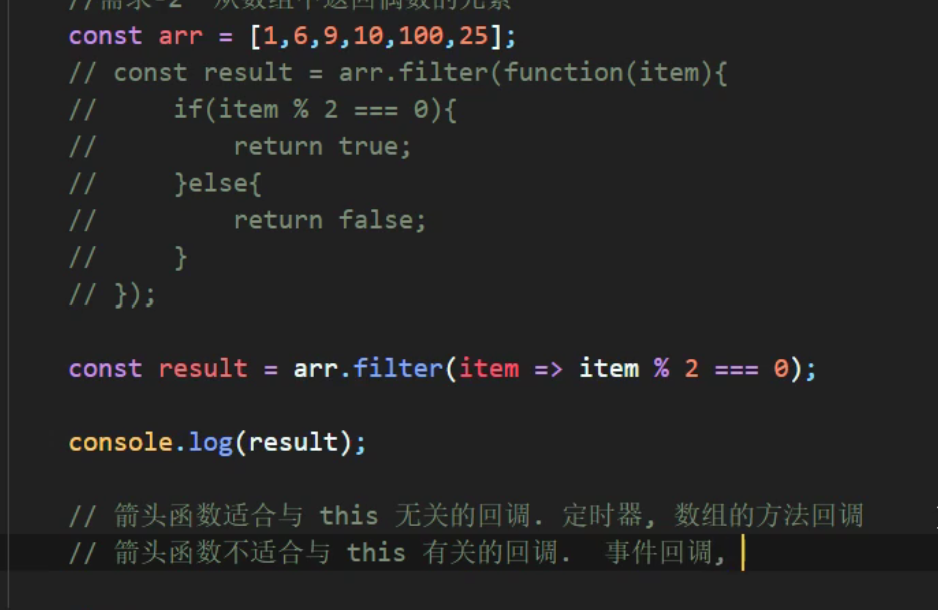
(3)关于箭头函数中引用this的区别:

箭头函数适合于this无关的回调,定时器,数组方法的回调;
不适合于this有关的回调,事件回调;
数组的回调:

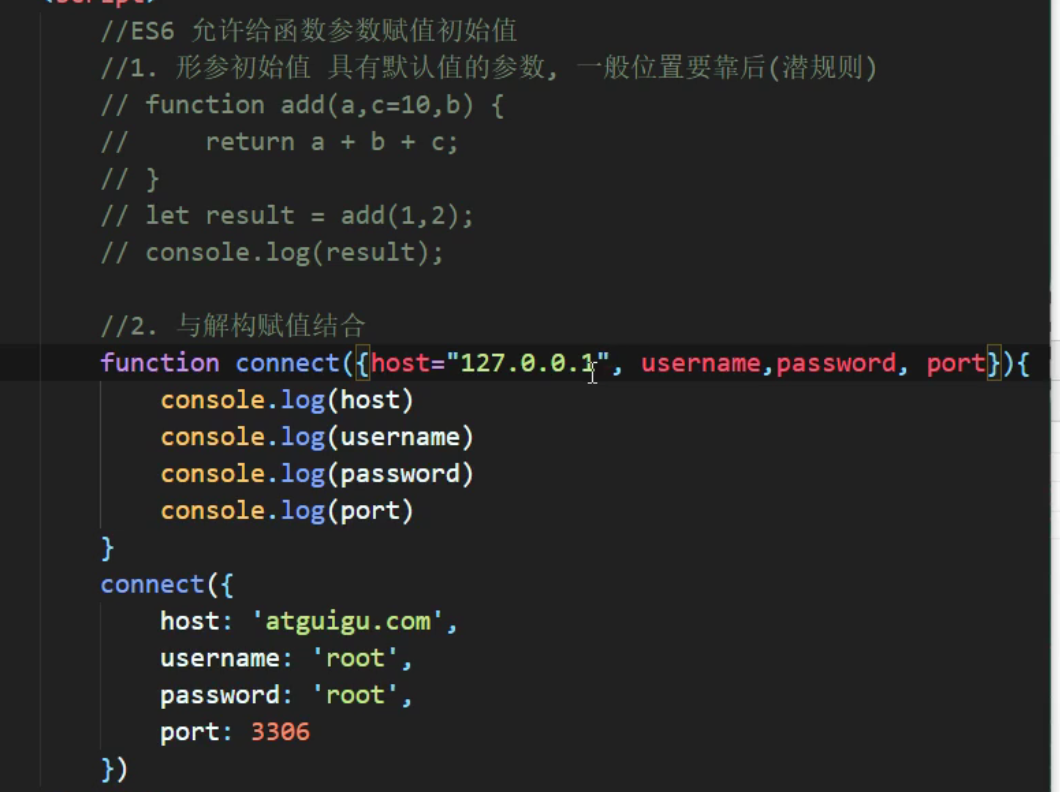
3.结构赋值:

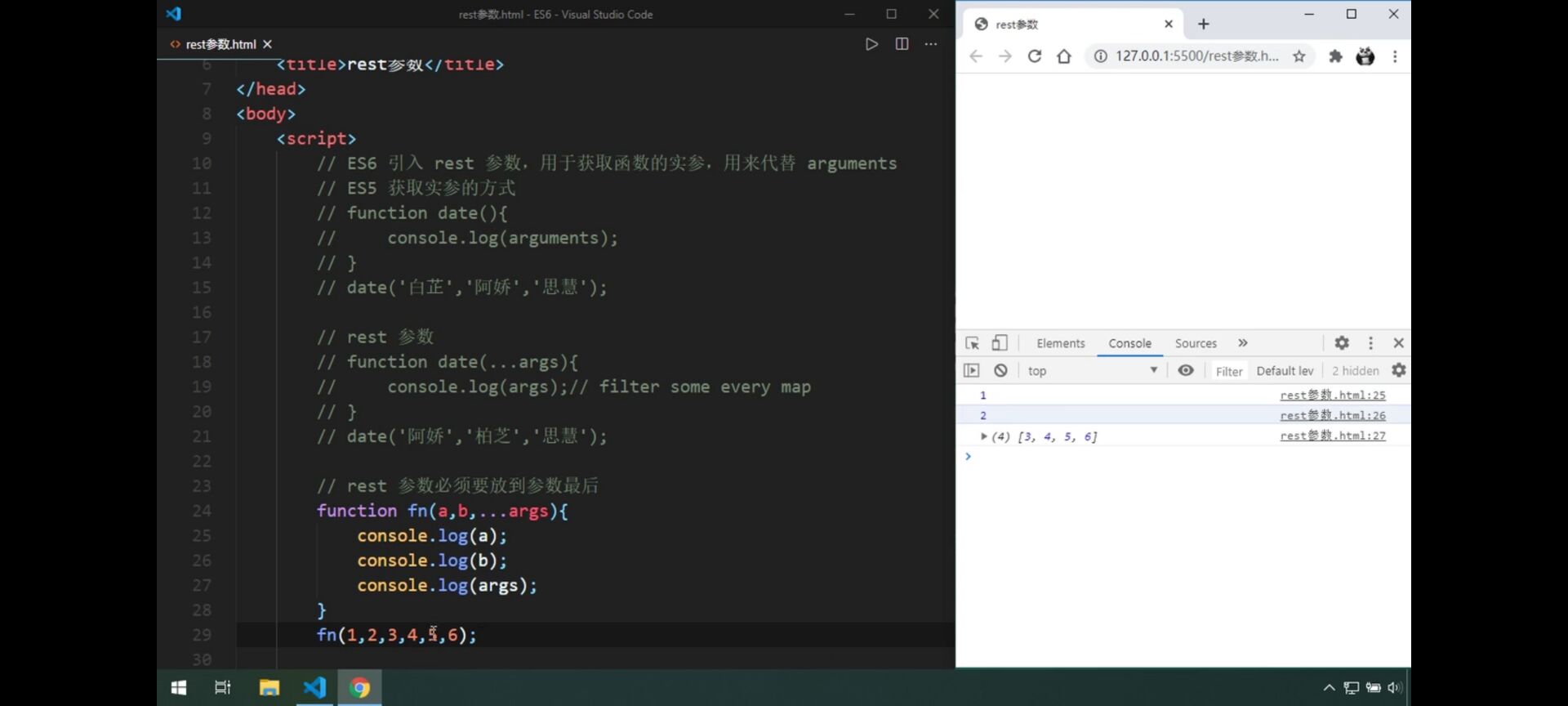
4.rest参数的数组

…args的rest参数必须放在参数最后,不然报错没意义;
5.扩展运算符:
(1)数组的引用:
const F4=["伞兵","铠甲","翠花","大帝"];
function show1(){
console.log(arguments);
}
function show2(){
console.log(F4);
}
function show3(){
console.log(...F4);
}
show1(F4);
show1(...F4);
show2();
show3();效果如下:

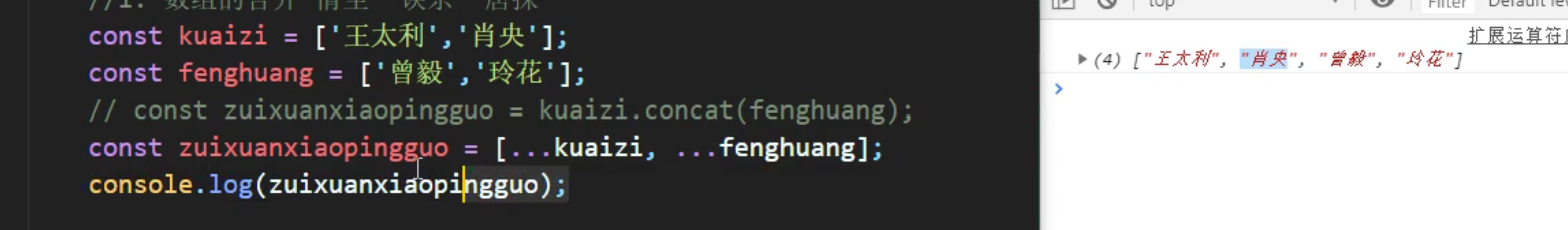
(2)数组的合并:

** 结束!**
飞青不擦儿!



