目录
1.函数的prototype属性:
1)每个函数都有一个prototype属性,它默认指向一个object空对象(称作:原型对象);
2)原型东西有一个属性constructor,它指向函数对象;
2.基本使用:
function People(){
}
People.say=function(){
console.log("说!");
}
console.log(People.prototype.constructor===People);//true
People.prototype.name=function(){
console.log("wang");
}
var p=new People();
p.name();//wang
p.say();//报错
console.log(p.age);//undefined
p.age="19"
console.log(p.age);//19
console.log(People.prototype.isPrototypeOf(p));//true
console.log(Object.getPrototypeOf(p)==People.prototype);//true原对象里面的方法不可创建继承,可以通过对象原型对新对象进行方法的添加。
isPrototypeOf() //判断原型
getPrototypeOf() //获取原型
实例:
function People(){
this.say=function(){
console.log("说!");
}
}
People.say=function(){
console.log("说111!");
}
var p=new People();
p.say();//说!用this遍历原对象里面的属性可继承使用;
3.显式原型,隐式原型:
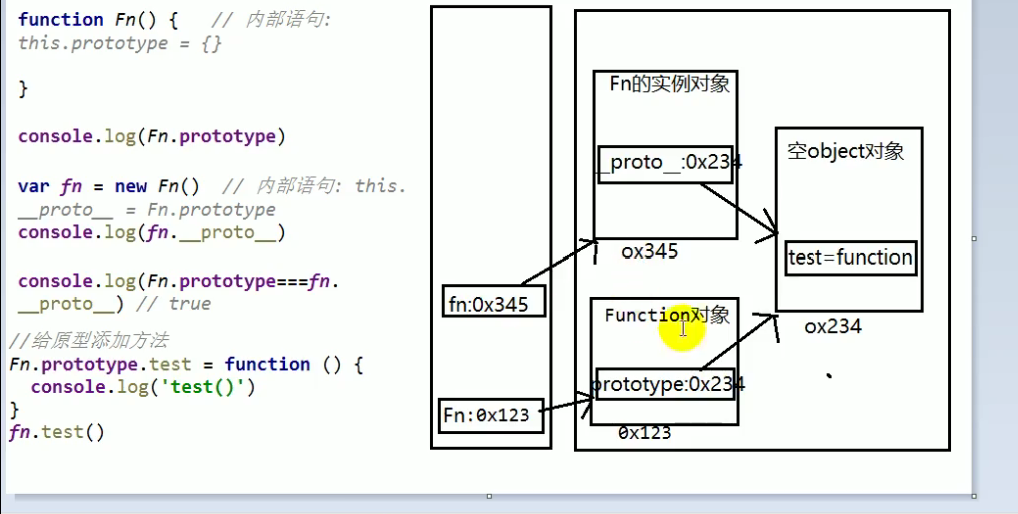
1)基本概念:

逻辑图:

实例:
function People(names){
n:names;
age:'18'
}
People.say=function(){
console.log("说!");
}
console.log(People.prototype.constructor===People);//true
People.prototype.name=function(){
console.log("wang");
}
var p=new People();
p.__proto__.sayage=function(){
console.log("20");
}
p.name();//wang
// p.say();//报错
console.log(p.age);//undefined
p.age="19"
p.sayage()//20
// People.sayage();//报错
People.prototype.sayage()//20
console.log(p.age);//194.原型链理解:
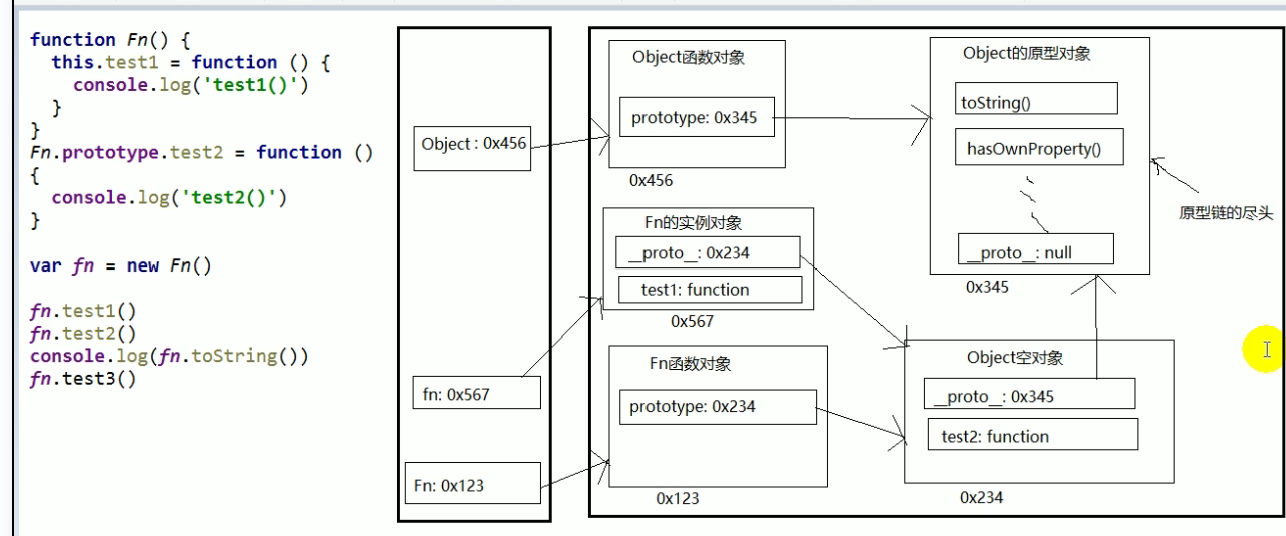
1)概念:

理解图:

function F(){
}
console.log(F.prototype.__proto__===Object.prototype)//true
console.log(Object.prototype.__proto__)//null
2)1.函数function的__proto__都一样;
2.Object是Function的实例;
3.所有函数都是Function的实例,包括Function本身;
Object.__proto__==Function.prototype;//true
Fn.prototype instanceof Object;//true
Object.prototype instanceof Object//false
Object instanceof Function;//true
Function.prototype instanceof Object;//true
Function.__proto__==Function.prototype;//true 原型链的实例1:
function F(){
}
F.prototype.a="xxx";
var f1=new F();
console.log(f1.a);//xxx
var f2=new F();
f2.a="yyy";
console.log(f1.a,f2.a);//xxx yyy
function P(name,age){
this.name=name;
this.age=age;
}
P.prototype.setname=function(name){
this.name=name;
}
var p1=new P("wang","19")
p1.setname("zhang");
console.log(p1.name);//zhang
var p2=new P("li","18")
console.log(p2.name);//li
console.log(p1.__proto__===p2.__proto__);//true实例在自身创建了方法,和原型无关,不影响其他实例;
5.instanceof的用法:
1)a instanceof A;
a应该是实例对象,A是构造函数;
function F(){
}
var f=new F();
console.log(f instanceof F)//true
console.log(f instanceof Object)//true
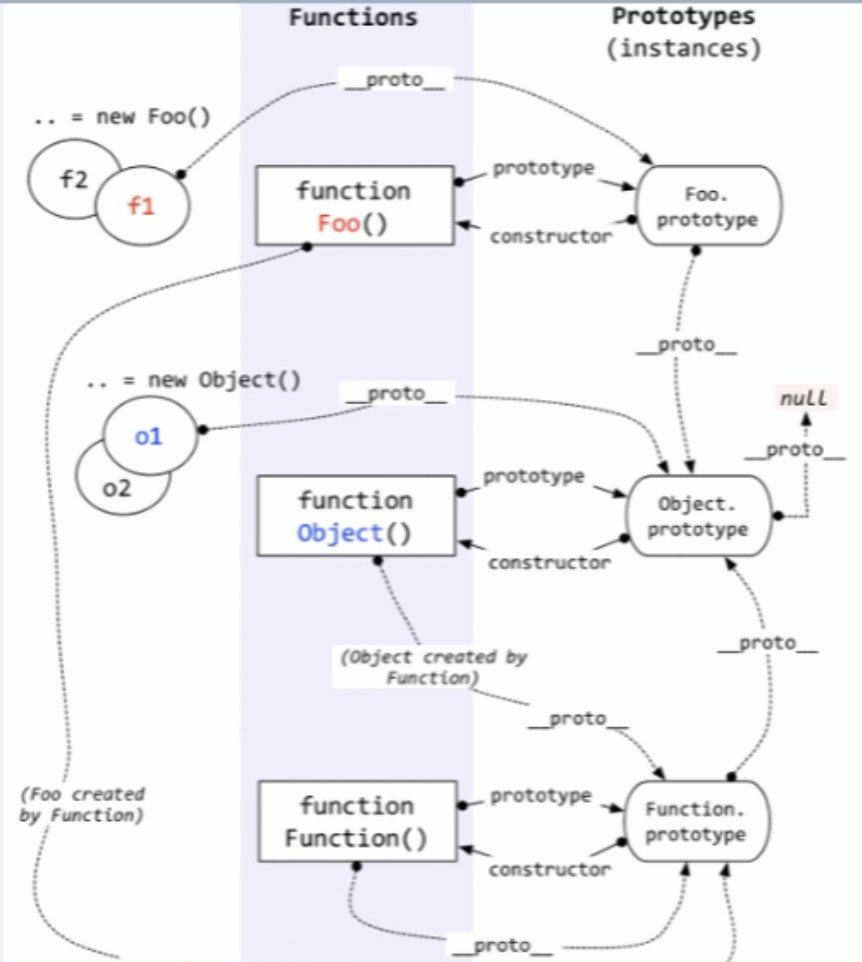
6.整体理解:
console.log(Object instanceof Function)//true
//Object 是实例,Function是Object的构造函数,则有:
console.log(Function.prototype===Object.__proto__)//true
console.log(Function instanceof Function)//true
console.log(Object instanceof Object)//true
console.log(Function instanceof Object)//true
//Function 是实例,Object是Function的构造函数,则有:
console.log(Function.prototype===Function.__proto__)//true
console.log(Object.prototype===Function.__proto__.__proto__)//true
function F(){}
console.log(F.__proto__===Function.prototype)//true
console.log(Object instanceof F)//false
//Object 是实例,F是构造函数,有:
console.log(Object.__proto__===Function.prototype)//true
console.log(Function.prototype.__proto__===Object.prototype)//true
console.log(Function.prototype.__proto__.__proto__===Object.prototype.__proto__)//true
console.log(Function.prototype.__proto__.__proto__)//null 原型链的尽头
7.两个实例:
(1)
function A(){}
A.prototype.n=1
var b=new A();
console.log(b.n)//1
A.prototype={
n:2,
m:3
}
var c=new A()
console.log(b.n,b.m,c.n,c.m)//1 undefined 2 3b.__proto__还跟随以前的A.prototype地址值;
b.__proto__跟随新创建的A.prototype地址值;
(2)
function F(){}
Object.prototype.a=function(){
console.log("a");
}
Function.prototype.b=function(){
console.log("b");
}
var f=new F();
f.a()//a
f.b()//报错
F.a()//a
F.b()//b


