1.概念:
块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
2.创建BFC:
- 开启浮动:浮动元素 float = left | right 或 inherit(≠ none);
- 绝对定位元素 position = absolute 或 fixed;
- 设置display = inline-block | flex | inline-flex | table-cell 或 table-caption
- 设置overflow = hidden | auto 或 scroll** (≠ visible)**
3.BFC 的特性:
- BFC 是一个独立的容器,容器内子元素不会影响容器外的元素。反之亦如此。
- 盒子从顶端开始垂直地一个接一个地排列,盒子之间垂直的间距是由 margin 决定的。
- 在同一个 BFC 中,两个相邻的块级盒子的垂直外边距会发生重叠。
- BFC 区域不会和 float box 发生重叠。
- BFC 能够识别并包含浮动元素,当计算其区域的高度时,浮动元素也可以参与计算了。
**4.**BFC 的作用:
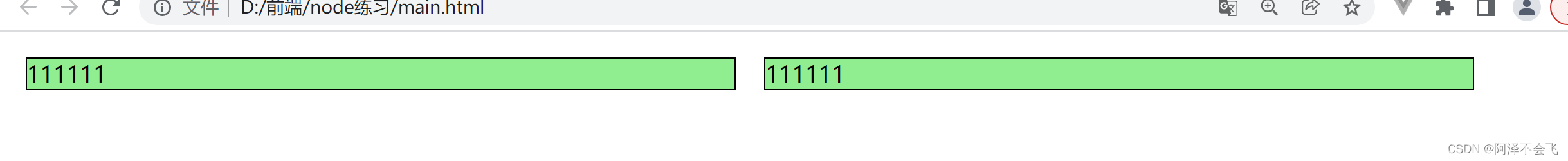
1.解决高度塌陷:
<div class="container">
<div class="Sibling">111111</div>
<div class="Sibling">111111</div>
</div>.container {
/* creates block formatting context */
background-color: green;
}
.container .Sibling {
float: left;
width: 500px;
margin: 10px;
background-color: lightgreen;
border: 1px black solid;
}效果:

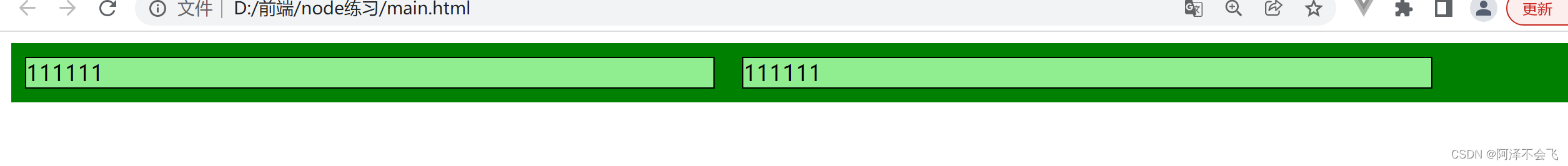
.container里面加上:overflow: hidden:

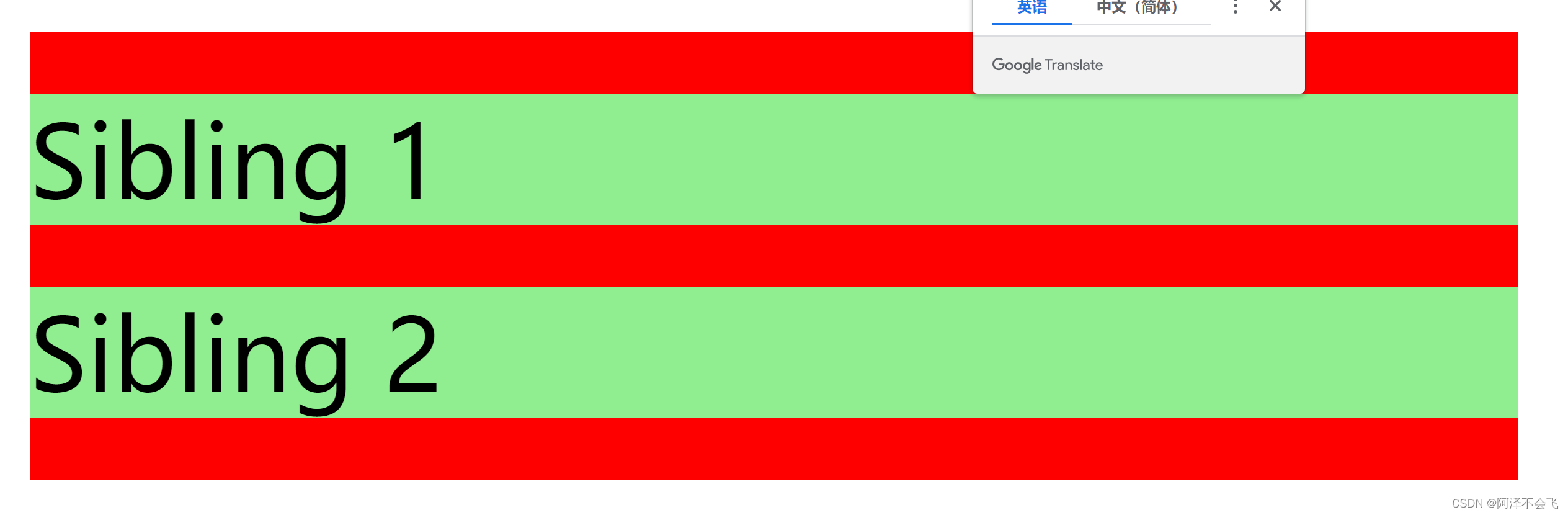
2.导致外边距折叠:
<div class="Container">
<p>Sibling 1</p>
<p>Sibling 2</p>
</div>.Container {
background-color: red;
}
p {
background-color: lightgreen;
margin: 10px 0;
}效果:

.container里面加上:overflow: hidden: